![]() Difficulté : Aucune
Difficulté : Aucune
![]() Utilisateurs : enseignants 1er et 2nd degrés
Utilisateurs : enseignants 1er et 2nd degrés
![]() Niveau scolaire : de la maternelle au lycée
Niveau scolaire : de la maternelle au lycée
Présentation et intérêt pédagogique
Certains sites internet proposent des contenus dont la lisibilité n'est parfois pas très bonne, pour diverses raisons : taille de police trop petite, interlignage trop faible, largeurs de colonne trop importantes, contrastes trop faibles entre la couleur de police et la couleur du fond, présentations complexes sur plusieurs colonnes ou blocs, etc. Tous ces éléments rendent l'accès au contenu difficile pour certains lecteurs.
Il est possible d'adapter de manière personnalisée l'affichage de la page pour la rendre bien plus lisible en activant le mode de lecture du navigateur. Celui du navigateur Firefox est le plus performant et celui qui permet le plus d'adaptations possibles.
Exemple d'utilisation⚓
Comment faire⚓
Méthode :
Cliquer sur l'icône
 pour activer le mode lecture sur la page web que vous êtes en train de visualiser (cette icône se trouve juste à droite de la barre d'adresses du navigateur).
pour activer le mode lecture sur la page web que vous êtes en train de visualiser (cette icône se trouve juste à droite de la barre d'adresses du navigateur).
L'affichage de votre page est alors modifié instantanément pour favoriser la lecture du contenu.
On va pouvoir personnaliser l'apparence des contenus pour les adapter à ses propres besoins en affichant les différentes options possibles.
Pour cela, il faut cliquer sur Aa dans la barre d'icônes en haut à gauche de l'écran.

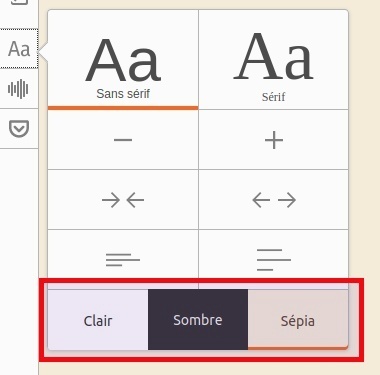
Plusieurs options apparaissent alors ; elles permettent d'adapter le texte en fonction des souhaits de chacun.
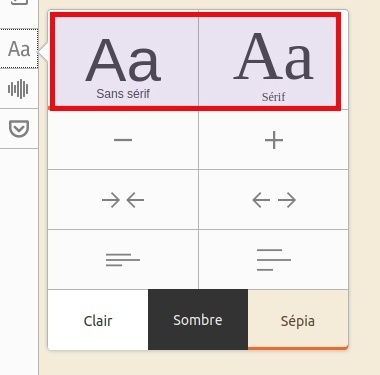
➜ Choisir une police Serif ou Sans Serif
l'utilisation d'une police de la famille « Sans Sérif » est recommandée pour augmenter la lisibilité, spécialement pour des élèves à besoins éducatifs particuliers.

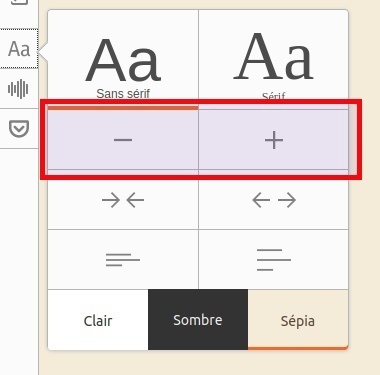
➜ Augmenter ou diminuer la taille de police
Chacun peut ainsi adapter le texte de manière complètement personnalisée, en fonction de ses besoins.

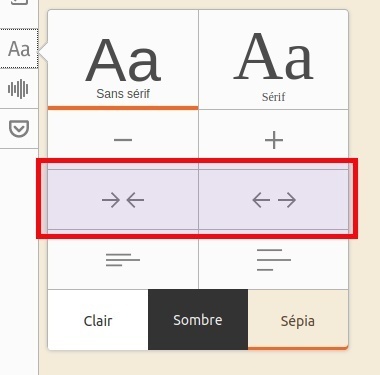
➜ Augmenter ou diminuer la largeur de colonne
Pour les élèves dont la lecture est peu fluide, la tâche sera facilitée par une largeur de colonne plus réduite.

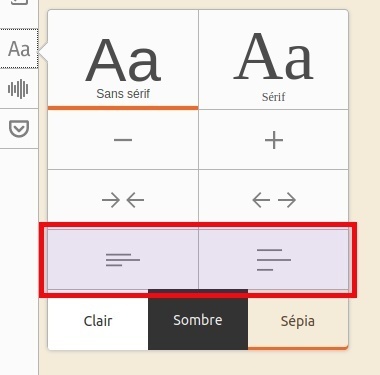
➜ Augmenter ou diminuer la hauteur de l'interligne
Plus l'élève éprouvera des difficultés, plus on augmentera la hauteur de l'interligne, de manière à bien visualiser les différentes lignes du texte.

➜ Choisir la couleur de l'arrière plan de la page (clair, sépia ou sombre)
Une couleur d'arrière-plan plus « douce », moins contrastée, comme le sépia par exemple, facilitera la lecture à beaucoup d'élèves dys.
Selon certaines situations de handicap visuel, la lecture sera plus confortable en blanc sur fond noir.

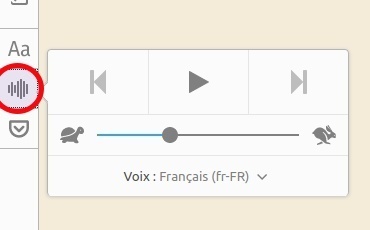
Il est également possible de faire oraliser le texte de la page pour une lecture automatique du contenu par une voix de synthèse.
Cette fonction n'est disponible que si au moins une voix est installée sur l'ordinateur. C'est généralement le cas sur des ordinateurs récents.
Il est possible d'ajouter plusieurs voix, dans plusieurs langues.

Il suffira de cliquer à nouveau sur l'icône
 pour repasser l'affichage en mode « normal ».
pour repasser l'affichage en mode « normal ».
Ressources associées⚓
Retirer tout le superflu des pages web grâce au mode lecture :
https://support.mozilla.org/fr/kb/retirer-tout-le-superflu-des-pages-web-grace-au-mode-lecture
Comment activer le mode lecture dans Firefox pour Android :
https://support.mozilla.org/fr/kb/activer-mode-lecture-firefox-android
Connaissez-vous vraiment le mode lecture de Firefox ?
https://blog.mozfr.org/post/2017/05/Connaissez-vous-vraiment-mode-lecture-Firefox
Complément : Autres outils du même type

Just Read
Pour les utilisateurs du navigateur Chrome (et de Chromium), il n'existe pas de mode de lecture dans ces navigateurs. Cependant, une extension permet de retrouver des fonctionnalités similaires.
C'est l'extension Just Read :
https://chrome.google.com/webstore/detail/just-read/dgmanlpmmkibanfdgjocnabmcaclkmod
Recommandations d'usage et juridiques⚓
Pas de recommandation particulière sur les droits d'usage.



