Corriger un graphique biaisé ou erroné vu dans les médias
Présentation et intérêt pédagogique
Durant cette crise sanitaire, les divers médias (journaux TV, presse etc.) publient régulièrement des visualisations de données pour communiquer autour du COVID 19 : nombre de personnes atteintes, nombre d'admis en réanimation, nombre de personnes guéries, nombre de tests réalisés, divers pourcentages...
Travailler avec les élèves sur les visualisations de données permet de mettre en œuvre diverses compétences : analyser des graphiques, produire et/ou corriger des visualisations de données, faire des choix éditoriaux et esthétiques mesurés, différencier subjectivité et visée objective. Cette démarche a pour objectif d'amener les élèves à comprendre comment est produite l'information à l'ère du numérique.
Permettre ce cheminement dans la pensée des élèves implique plusieurs étapes :
Étape n°1 : réaliser un travail de référencement des diverses visualisations de données comme proposé dans le Canoprof "Constituer et analyser un corpus de graphiques biaisés ou erronés vus dans les médias".
Étape n°2 : identifier les principaux biais ou erreurs présents sur certaines visualisations de données et les corriger.
Dans l'étape n°2, se pose alors la question : comment corriger les visualisations de données présentant des biais ou erreurs ?
Exemple d'utilisation⚓
Corriger les graphiques sur le Covid-19
Pour décrire/donner à voir les chiffres de cette pandémie, de nombreuses visualisations de données circulent dans les médias, sur les réseaux sociaux... Certaines d’entre elles présentent des biais ou des erreurs tels que:
absence ou non-respect d'une échelle,
axe tronqué (ne commençant pas à 0 par exemple),
graduation irrégulière,
proportion des pourcentages non respectée...
Repérer un graphique à la construction biaisée ou erronée
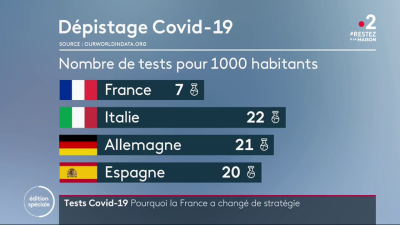
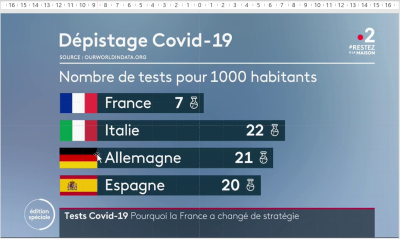
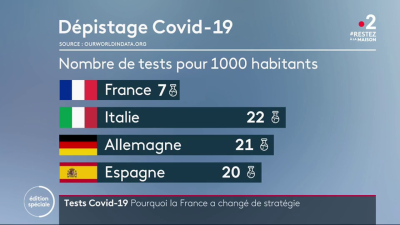
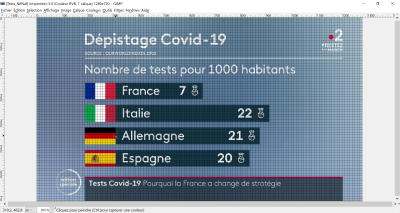
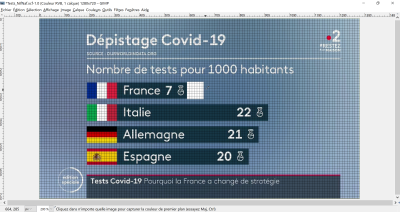
Ce graphique a été diffusé lors d'un reportage intitulé "Dépistage, pourquoi la France a changé de stratégie ?" lors du Journal de 20h de France 2 le 19 Avril 2020.
Identifier les biais ou les erreurs
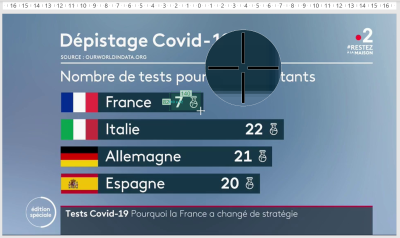
On remarque rapidement un problème de proportion pour la barre représentant les 7 tests pour 1000 habitants de la France. Alors qu'elle devrait être trois fois plus petite que celle de l'Allemagne, elle dépasse même la moitié de la barre des 21 tests allemands. Cela a pour conséquence de rendre la situation française plus favorable qu'elle ne l'est en comparaison avec les autres pays cités.
Erreur volontaire pour améliorer l'image de la France dans ce comparatif ? On ne saurait avancer trop rapidement ce genre de conclusion car c'est impossible à vérifier. L'erreur peut aussi venir d'un traitement trop rapide de l'information, d'une production à grande échelle de représentation graphique dans un temps très limité mais aussi d'un manque de culture de la donnée de la part du graphiste qui a pu privilégier des choix esthétiques (distancier le "7" du mot "France" pour faciliter la lecture par exemple...).
Corriger le graphique
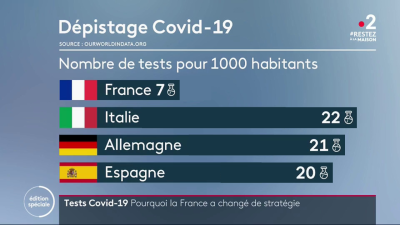
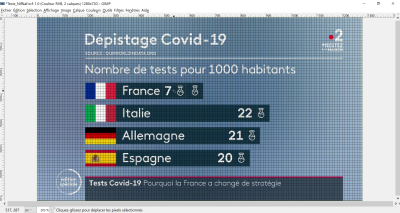
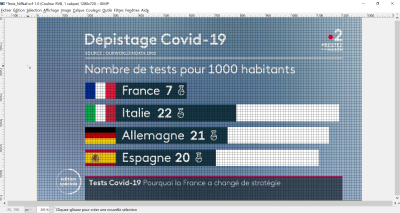
Voici la version du graphique obtenue après correction de l'échelle.
Les barres italiennes, allemandes et espagnoles ont été rallongées et la barre française diminuée pour correspondre à 1/3 de la barre allemande.
Publier son travail
Dans l'esprit de la classe contributive, vous pouvez proposer à vos élèves de publier leur correction de graphique.
Sur Twitter par exemple, le hashtag #nifnaf est fait pour cela ! Lancé par Julien Guillot, datajournaliste chez Libération, il regroupe des datavisualisations en tout genre "ni faites ni à faire" avec parfois leur correction !
Vous pouvez par exemple publier le travail de vos élèves avec un compte classe ou un compte d'établissement.
Comment faire⚓
Selon le graphique à corriger vous n'aurez pas besoin des mêmes outils et des mêmes fonctionnalités.
Parfois vous devrez entièrement refaire le graphique. Dans ce cas, vous aurez besoin d'un outil dans lequel réinjecter les données (tableur, outil de représentation graphique en ligne...) afin de recréer le graphique désiré. Pour pimenter l'exercice, vous pouvez vous donner comme objectif de conserver la charte graphique de la représentation d'origine.
Parfois vous pourrez simplement retoucher le graphique original. Dans ce cas, vous aurez besoin d'un outil qui vous permette de créer des formes reprenant les couleurs de l'image originale et de superposer les éléments. Un logiciel de dessin (comme Paint) ou de présentation (comme Powerpoint) peut très bien faire l'affaire.
Malheureusement la pipette de sélection de couleur n'est pas disponible dans Impress ou dans Draw. Il vous faudra alors récupérer les codes HEX des couleurs dont vous avez besoin avec un outil en ligne comme https://imagecolorpicker.com/ et coller le code dans le champs "Hex_# de la fenêtre de "Couleurs personnalisées".
Dans ce pas à pas, nous allons réaliser la correction du graphique ci-dessous. Vous trouverez un autre exemple de correction en vidéo dans la rubrique "Ressources associées".
Pas à pas avec Powerpoint⚓
Ajoutez l'image de votre graphique à votre diapositive :
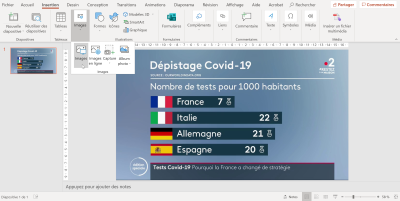
Dans Powerpoint, commencez par ajouter l'image de votre graphique en cliquant dans la barre d'outils sur
Insertion ➜ Images ➜ Images (ou sur Image en ligne, si celle-ci n'est pas sur votre ordinateur)
Étirer l'image en vous servant des ronds blancs aux angles de celle-ci afin qu'elle remplisse la diapositive. Maintenez la touche shift de votre clavier enfoncée pendant que vous étirez l'image pour conserver les proportions de celle-ci.
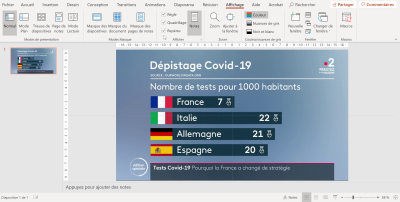
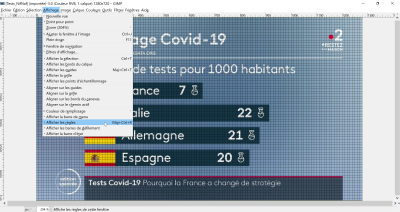
Affichez la règle et la grille pour vous aider à déterminer et respecter une échelle :
Dans la barre d'outils, cliquez sur Affichage, puis cochez
Règles
Quadrillage
Repères
Déterminez une échelle :
Les règles supérieures et latérales vous permettent de déterminer la taille des éléments. Observez-les bien. Le point central de votre diapositive est situé à 0 sur la règle supérieure et à 0 sur la règle latérale. Tout ce qui se trouve à gauche est mesuré en négatif par rapport à ce point, tout ce qui se trouve à droite en positif : un peu comme sur une frise chronologique avant et après Jésus-Christ. La règle latérale fonctionne de la même manière.
Placez votre curseur au départ de la barre allemande par exemple et observez son positionnement sur la règle supérieure grâce à la ligne en pointillé qui représente la position de votre pointeur sur celle-ci.
Procédez de même en plaçant maintenant votre curseur à la fin de la barre allemande.
Vous observerez ainsi que la barre allemande s'étire de -8,75 centimètres à 6,25 centimètres. Elle mesure donc 15 centimètres sur le graphique original.
La barre allemande doit représenter 21 tests pour 1000 habitants. On constate qu'il est possible d'utiliser une échelle d'1 test pour 1 cm.
Sans toucher au point de départ des barres, il suffira alors de prolonger la barre allemande jusqu'à 12,25 cm à droite du repère vertical central. On obtient ce résultat en faisant l'opération suivante :
21 cm (taille souhaitée) - 8,75 cm (taille de la partie qui s'étend à gauche du repère vertical marquant le centre de la diapositive) = 12,25 cm
En utilisant le même calcul, voici les corrections à apporter :
réduire la barre française jusqu'à -1,75 cm à gauche du repère vertical central
prolonger la barre italienne jusqu'à 13,25 cm à droite du repère vertical central
prolonger la barre allemande jusqu'à 12,25 cm à droite du repère vertical central
prolonger la barre espagnole jusqu'à 11,25 cm à droite du repère vertical central
Réduire la barre française :
Pour réduire la barre française, il suffit de superposer au graphique un élément rectangulaire de la même couleur que le fond du graphique. Ainsi, on masquera la partie de la barre française qui dépasse -1,75 cm sur la règle supérieure.
Commencez par faire une capture d'écran du 7 et de l'icône de la fiole représentant les tests. On pourra ainsi recoller cette image sur notre nouvelle barre. Avant cela, désélectionnez la grille dans la barre d'outils "Affichage", sinon elle apparaîtra sur vos captures.
Si vous êtes sur Windows, vous pouvez utiliser l'"Outil Capture d'écran" installé nativement sur votre ordinateur.
Lancez le logiciel
Cliquez sur le bouton Mode ➜ Capture rectangulaire
Cliquez sur Nouveau
Dessinez avec le curseur de votre souris la diagonale de la zone à capturer en maintenant le bouton droit de votre souris enfoncé.
Un aperçu du résultat s'affiche. Vous pourrez soit l'enregistrer, soit directement le copier/coller dans votre diapositive (ou le mettre de côté dans une autre diapositive)
Vous pouvez également utiliser un logiciel de capture d'écran comme GreenShot (logiciel Open Source).
Si vous êtes sur Mac :
Appuyez simultanément sur les boutons
Shift + Command + 4 de votre clavier.
La capture d'écran est automatiquement copiée, vous n'avez plus qu'à la coller dans votre diapositive (ou de côté dans une autre diapositive)
Capture réalisée avec GreenShot.
Créez ensuite un rectangle de la même couleur que le fond du graphique pour recouvrir la partie non désirée de la barre française.
Si vous avez désactivé la grille, réactivez-la dans le menu "Affichage".
Dans la barre d'outils cliquez sur
Insertion ➜ Formes ➜ Rectangle
Placez vous en haut à droite de la barre française (légèrement plus à droite et plus haut) et dessinez la diagonale de votre rectangle en maintenant le bouton droit de votre souris appuyé.
Lâchez la souris quand le côté gauche de votre rectangle atteint -1,75 cm sur la règle supérieure.
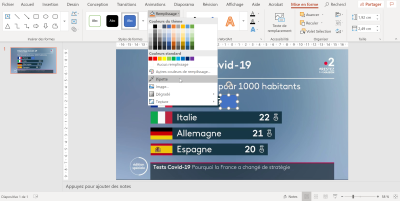
La barre d'outils de mise en forme s'affiche automatiquement. Cliquez sur le bouton "Remplissage" puis choisissez l'outil "Pipette".
Déplacez votre curseur sur la zone bleutée de l'arrière plan du graphique se trouvant juste à proximité de votre rectangle afin d'en sélectionner la bonne teinte (le fond est en dégradé) et de remplir votre rectangle avec celle-ci.
Cliquez ensuite sur le bouton "Contour" (juste en dessous du bouton "Remplissage") et choisissez "Sans contour".
Le "7" de la barre française n'est pas tout à fait recouvert par notre zone bleutée. Il faut donc le recouvrir. Procédez de la même façon en créant un rectangle dans la teinte cette fois-ci de la barre d'origine.
Pour vous faciliter la tâche et ne pas chercher à faire du bord à bord, vous pouvez glisser ce rectangle sous le précédent.
Pour cela, lorsque votre rectangle est sélectionné, cliquez sur "Reculer" dans la barre d'outils de mise en forme.
Coller maintenant à l'extrémité droite de la barre la capture d'écran de votre 7 et de l’icône de la fiole.
Si ceux-là sont trop grands, vous pouvez :
Soit les rétrécir et vous veillerez à respecter ce changement de taille pour les autres barres du graphique.
Soit refaire des captures d'écran individuelles du 7 puis de la fiole afin de les coller séparément et de les rapprocher l'un de l'autre (c'est l'option qui a été choisie pour réaliser l'image ci-contre).
Prolonger les barres italiennes, allemandes et espagnoles :
Procéder de la même façon que précédemment :
Capturez les images des chiffres et des fioles de chaque barre.
Créez un rectangle de même hauteur et de même couleur que les barres et placez-le pour qu'il vienne les prolonger jusqu'aux mesures calculées plus haut :
Italie : 13,25 cm à droite du repère vertical central
Allemagne : 12,25 cm à droite du repère vertical central
Espagne : 11,25 cm à droite du repère vertical central
Coller sur chaque barre l'icône de la fiole et le chiffre correspondant en veillant à ce que leurs positionnements et leurs tailles soient similaires.
Vous obtenez ainsi le graphique corrigé ci-contre.
Exporter votre travail au format image :
Dans la barre d'outils, cliquez sur
Fichier ➜ Enregistrer sous
Donnez un nom à votre document
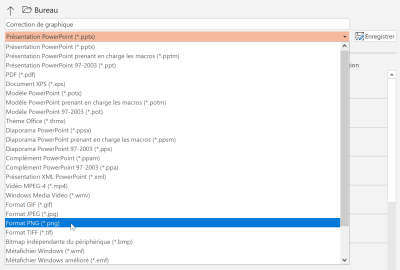
Remplacez le format de "Présentation PowerPoint (.pptx)" par le Format PNG (.png)"
Choisissez le répertoire dans lequel vous souhaitez enregistrer votre travail.
Cliquez sur le bouton Enregistrer.
Pas à pas avec Gimp⚓
Gimp est un logiciel de dessin et de retouche d'image gratuit et libre. Vous pouvez le télécharger à cette adresse : https://www.gimp.org/fr/
Ouvrir l'image de votre graphique dans Gimp :
Dans la barre de menu, cliquez sur
Fichier ➜ Ouvrir
puis sélectionner le fichier image de votre graphique dans votre ordinateur.
Vous pouvez zoomer ou dézoomer sur l'image afin d'avoir une vue plus confortable. Pour agrandir l'image à la taille de votre fenêtre cliquez sur
Affichage ➜ Zoom ➜ Ajuster l'image dans la fenêtre
Affichez la règle et la grille pour vous aider à déterminer et respecter une échelle :
Dans la barre de menu, cliquez sur Affichage, puis vérifiez que les options suivantes sont cochées. À défaut, cochez-les :
Afficher les guides
Afficher les grilles
Affichez les règles
Déterminez une échelle :
Les règles supérieures et latérales vous permettent de déterminer la taille des éléments. Observez-les bien. Le coin supérieur gauche de votre image est situé à 0 sur la règle supérieure et à 0 sur la règle latérale. Tout ce qui se trouve à droite et en dessous est mesuré en pixels. Pour vous familiarisez avec les règles :
Placez votre curseur au départ de la barre allemande par exemple et observez son positionnement sur la règle supérieure grâce au repère en triangle noir qui représente la position de votre pointeur sur celle-ci.
Procédez de même en plaçant maintenant votre curseur à la fin de la barre allemande.
Vous observerez ainsi que la barre allemande s'étire de 310 à 875. Elle mesure donc 565 pixels sur le graphique original.
La place disponible permet d'étendre les barres au maximum jusqu'à 1200 pixels vers la droite (nous ne dépasserons pas ainsi le bord droit du bandeau inférieur dans l'image, cela serait peu esthétique). Puisque les barres commencent à 310 pixels, la plus grande devra au maximum mesurer 890 pixels. Cela rend possible l'utilisation de l'échelle suivante : 1 test = 40 pixels. Pour obtenir ce résultat on a fait le calcul suivant :
890 pixels (taille maximum d'une barre) / 22 (nombre de tests maximum à représenter) = 40,45 pixels . On prend ici l'arrondi le plus petit et le plus proche pour faciliter les calculs.
La barre italienne doit représenter 22 tests pour 1000 habitants. Elle devra donc mesurer 880 pixels.
Sans toucher au point de départ des barres, il suffira alors de prolonger la barre italienne jusqu'à 1190 pixels sur la règle supérieure. On obtient ce résultat en faisant l'opération suivante :
880 pixels (taille souhaitée) + 310 pixels (point de départ de la barre sur l'image originale) = 1190 pixels.
En utilisant les mêmes calculs, voici les corrections à apporter :
réduire la barre française jusqu'à 590 pixels sur la règle supérieure
prolonger la barre italienne jusqu'à 1190 pixels sur la règle supérieure
prolonger la barre allemande jusqu'à 1150 pixels sur la règle supérieure
prolonger la barre espagnole jusqu'à 1110 pixels sur la règle supérieure
Réduire la barre française :
Pour réduire la barre française, il suffit de remplacer le superflu de barre avec la même couleur que le fond du graphique. Ainsi, on masquera la partie de la barre française qui dépasse 590 pixels sur la règle supérieure.
Commencez par sélectionner la zone rectangulaire regroupant le 7 et l'icône de la fiole. On pourra ainsi conserver cette image pour la replacer sur notre nouvelle barre. Pour cela :
Cliquez dans la barre de menu sur
Outils ➜ Outils de sélection ➜ Sélection rectangulaire
Tracer avec votre souris la diagonale d'un rectangle qui survole le 7 et la fiole.
Appuyez simultanément sur les touches Ctrl + C de votre clavier pour copier l'image.
Appuyez simultanément sur les touches Ctrl + V de votre clavier pour coller l'image.
Et déplacer l'image avec votre souris vers la gauche de la barre. Veillez à ce qu'elle recouvre bien le 7 initial caché en dessous et qu'elle ne dépasse pas 590 pixels sur la règle supérieure. Cette mesure marque la limite de la barre française.
Cliquez en dehors de la zone sélectionnée pour l'ancrer c'est à dire fixer sa position.
Il faut maintenant couper l'excédent de barre française et la remplacer par la couleur de l'arrière plan.
Reprenez l'outil de sélection rectangulaire :
Outils ➜ Outils de sélection➜ Sélection rectangulaire
Tracer avec votre souris la diagonale d'un rectangle qui survole l'excédent de barre. Placez votre curseur un peu au dessus du coin supérieur droit de la barre française et descendez légèrement sous la barre jusqu'à 590 pixels sur la règle supérieure.
Appuyez simultanément sur la touche Suppr. de votre clavier pour effacer le contenu de la zone sélectionnée. Celle-ci devient alors blanche.
Dans la barre de menu cliquez sur
Outils ➜ Pipette à couleurs
Placez votre curseur à droite et au plus près de la zone blanche puis cliquez avec votre souris pour prélever la couleur de l'arrière plan. Celle-ci est sauvegardée.
Dans la barre de menu cliquez ensuite sur
Outils ➜ Outils de peinture ➜ Remplissage
Cliquez dans la zone blanche pour la remplir avec la couleur sauvegardée.
Prolonger les barres italiennes, allemandes et espagnoles :
Procéder avec les mêmes outils que précédemment :
Copiez les images des chiffres et des fioles de chaque barre et collez les près des noms de leur pays pour les garder de coté.
Effacez le contenu de zones rectangulaires de même hauteur que les barres, recouvrant les chiffres et les fioles initiales et s'étendant jusqu'aux mesures calculées plus haut :
Italie : jusqu'à 1190 pixels sur la règle supérieure
Allemagne : jusqu'à 1150 pixels sur la règle supérieure
Espagne : jusqu'à 1110 pixels sur la règle supérieure
Remplissez chacune de ces zones effacées avec la couleur initiale des barres.
Copiez les images des chiffres et des fioles que vous avez mises de côté près des noms de chaque pays et collez-les en bout de barre en veillant à ce que leurs positionnements soient similaires sur chacune d'entre elles.
Vous obtenez ainsi le graphique corrigé ci-contre.
Exporter votre travail au format image :
Dans la barre de menu cliquez sur
Fichier ➜ Exporter sous...
Donnez un titre à votre travail et utilisez l'extension .png
Par exemple : correction.png
Choisissez le répertoire dans lequel vous souhaitez enregistrer votre image.
Cliquez sur Exporter.
Ressources associées⚓
Fiches pratiques
Complément : Autres ressources
Tutoriel vidéo - Corriger une proportion dans un diagramme circulaire
Apprenez à corriger les proportions erronées des "camemberts" vus dans les médias et publiez vos corrections sur Twitter avec le hashtag #nifnaf (ni fait ni à faire !)
Infections, tests, courbes ou données brutes : bien lire les chiffres sur le coronavirus
Article des Décodeurs du Monde, pour vous y retrouver dans la profusion de données chiffrées et de graphiques sur l'épidémie.
https://www.lemonde.fr/les-decodeurs/article/2020/04/17/infections-tests-courbes-ou-donnees-brutes-bien-lire-les-chiffres-sur-le-coronavirus_6036957_4355770.html
Pourquoi il faut faire attention en analysant les variations quotidiennes du nombre de morts du Covid-19 en France ?
Le 11 et 12 Mai, beaucoup ont évoqué un nombre de décès de nouveau en hausse, mais les statistiques journalières sont trompeuses et cet article explique pourquoi.
Recommandations d'usage et juridiques⚓
Si vous publiez les travaux de vos élèves, il vous faudra l'autorisation signée de l'élève et de ses parents si celui-ci est mineur. L'autorisation devra préciser le cadre et les supports de diffusion pour être en conformité avec la loi.
Veillez également à choisir une licence de publication avec vos élèves et à l'indiquer dans les travaux qui seront diffusés, soit par une icône soit par une mention. Vous pouvez pour vous aider consulter la page "A propos des licences" du site creativecommons.org.